Golan Levin: Our final presentation this evening is from evelyn masso. evelyn masso is a person all the time, an engineering manager on weekdays, and a poet on weekends. She’s been working in and around open source software since 2017, primarily on p5.js and GitHhub Desktop. She likes to talk about mixed identities, queer poetry, and her recent love for running. Originally from Ohio, she currently lives on unceded Tongva land near Los Angeles, and uses she/they pronouns. evelyn masso.
evelyn masso: Hey everyone, and thanks again for having me today. I’m really excited to get to talk to you about p5.js and access. And I’m so grateful and excited to be here with so many excellent and wonderful people that I’ve gotten to know and have getting to know recently. I’m going to take a second and share my slides. And we’ll get started.
Yeah, so my name is evelyn masso. You can find on most web sites on the Internet under the handle “outofambit.” And my talk is called “Crafting Access for p5.js.” I think you’ve heard a couple allusions to the thing I’m going to talk about today around this access statement within the project of p5.js that has really taken shape over the last year or two.
But before that, I just wanted to say hi! I guess didn’t see you there. I’ve worked on and around, or with, p5.js for almost five years now. My day job is being a manager for an engineering team, which I used to be coding on, and I also write poetry sometimes.

I also have done a number of workshops and classes around design and technology. This is a picture of me facilitating a workshop in 2017. This is a workshop that I facilitated with a meetup I was co-organizing with called Write/Speak/Code, the Los Angeles chapter. The organization was very much focused around helping people with marginalized genders kind of develop professional skills who are coders.
And so as part of being involved in this, we would host meetups. And I really enjoyed doing these workshops as part of it. And one of the workshops that I helped put together was one around bringing people into open source for the first time. So this was people that maybe had some coding experience but had never really gotten involved in an open source project.
And so this was really interesting, because people who maybe even have the kind of skills that are classically thought of as like the kind of work you do in an open source project can also feel intimidated and scared to really dive into a project and get involved. And so in doing this project, it was really important for me as a facilitator to be able to have them work on a project that was real—like an actual open source project out in the world, and also that that project was a safe space for them, or at least a safer space for them to kind of get involved in and that they would be met with respect and support, and all of the things that I wanted them to experience as their kind of first foray into a public software project.

And at that time, I realized that p5.js was really the only community that I felt comfortable introducing first-time open source contributors into. At least that I knew of. I think part of this was because I really took that responsibility as a facilitator seriously about providing them with that supportive environment. I had heard of p5.js before doing these workshops, because I had actually learned how to code in it initially with Processing and Arduino way back in my undergrad thanks to a wonderful mentor and teacher, Jacob Tonski, who I happened to overlap with for a couple years at that school.
And so I had seen and heard about p5.js a bit over the years. But I never actually used it myself. And at that point, even in doing those workshops, I hadn’t actually used p5.js to make anything for myself. I thought of it more of it more as like a container for people to learn about what it was like to be involved in an open source software project. And again, this example I’m talking about definitely is focused on coders, but part of this idea is really embracing that wide range of what it means to be a contributor beyond just code, and there’s so many other things as Cassie mentioned earlier that go into running an open source project.
And I had the pleasure and other feelings of learning what all those things were actually after doing some these workshops a couple years later when I joined GitHub and worked as a software engineer on a project called GitHub Desktop, which is an open source project. And so for two years it was my 9–5 effectively to work on a project that existed on GitHub publicly as open source. Even though we were fully-funded and staffed by the organization/company GitHub itself.

And then in 2019 I received a fellowship from p5.js to spend some hours every week working on p5.js for the entirety of 2019. And it had been a couple years at that point since I’d given one of these workshops or taken someone through using p5.js for the first time, or contributing to p5.js for the first time. And so I came in with this expectation, I was like okay I’m a coder; that’s my day job; I’m gonna come to p5 and I’m gonna code a bunch of good stuff and it’s gonna be awesome. Gonna like, totally kill it.
Over time I realized that wasn’t really what was important to me on the project. And wasn’t the reason I had become familiar with or involved in p5.js in the first place. I had come because I was interested in the community more than anything else. And during this process of working on p5.js, it also involved working in the GitHub repo and triaging, fielding new issues and requests that came in. As I’m sure many people here have experienced, working in a GitHub repository day-to-day, fielding requests and going through that process can be really draining especially when you feel like you’re unable to say no to certain things, even if you don’t think they are important or if they’re not the best use of the time of you and the community that are working on this project.
So maybe I would come across something and I’d be like, I don’t really feel like this is something that either I want to spend time on or that I even think the library as a whole should maybe incorporate? But at the end of the day at that point I was like who am I to make these decisions? Like I’m just someone who works on p5.js. I’m not…in charge, if that’s even a thing for this project.

And so that made me start asking a lot of questions to myself and others like how do we prioritize work? How do we say no to ideas? What belonged in p5.js and what didn’t? And I think for myself, I was realizing that this access piece was really important to me. And that I wasn’t working on p5.js to write code. I wasn’t even working on p5.js to make art. I think maybe still I have yet to make an actual piece of art with p5.js. I have contributed multiple features and done lots of other work around it, but I’ve never actually made art with it.
So again, like why am I here? I’m here actually for the community for the work that we do together as a group of people that care deeply about care and access and all these different issues and approachability and things like that. But at the time I was wondering like, am I actually the only one who feels like this? Like I felt unsure if this is like a limb to go out on as an individual involved in the project.

So luckily later that year in 2019, I was fortunate enough to get to attend the p5.js Contributor’s Conference, where I met Luis for the first time, and Cassie for the first time, and many other people that are in this wonderful photo. And so I got to learn a lot from that experience, and from conversations over the course of 2019 with others that these things were important to them, too. And now when I look back at the history of p5, it feels so obvious, seeing all the work that Luis and others have been doing for so long. So it was really great to get to see all those things and understand that there was a common value here around access and prioritizing that in our work and involvement on this Javascript library.

And so in many ways this kind of crystallized a lot of my feelings I’d had during that year that in order for us to have a way to say what was important and not work on the things that we didn’t think were important at least in the short term, we needed to have some kind of community agreement around what we thought was important and what we were going to prioritize.
So at this contributor’s conference, and especially after talking with Luis and some other folks I’ll name here like Olivia Ross, Sina Bahram, Kate Hollenbach, Claire Kearney-Volpe, Lauren McCarthy, and many others at the conference, I made this proposal and we had a moment of collective agreement as a group, as a community, that this was something that was important to us that we wanted to adopt as part of the project going forward. I think an interesting thing that we haven’t talked about lately I guess, publicly at least, is that we didn’t talk about how long should this last for? And at that moment we settled on basically like until we feel like we’re in a spot where this maybe isn’t as important or we’ve made significant headway on these things and we want to consider other things. But basically indefinitely, maybe, or TBD is the best way to characterize that right now.
So this is at the end of 2019. We kind of had this moment of agreeing. But there was a next step that we needed to take together, which was codifying this agreement. I think “codifying” the word feels really heavy. It always makes me think of like stone tablets and snakes or something, I don’t know. It feels really final. But really it’s about writing things down together as a group. And now, writing things down, documenting them, is a hard enough process. But when you’re doing that in a group in a community where there’s a whole process of consensus embedded in that process of writing and agreeing, it becomes even more complicated. Because there’s just a whole…you know, it’s not just yourself just deciding this thing. It’s like everyone kind of coming together and making sure their pieces are heard and that we can come to kind of a working agreement.
I do think the important thing about codifying is that it is temporary, or it’s always up for debate or for changing. It’s up to us to decide when we want to change it. And so one thing I’ll talk about after I go into a little more detail about the statement itself is that I think this kind of writing and community process is a kind of technology, too. It’s a technology of community and of working together and making these communal agreements that allow ourselves to work in the same direction, work on the same page, and hold ourselves accountable to that direction as well.

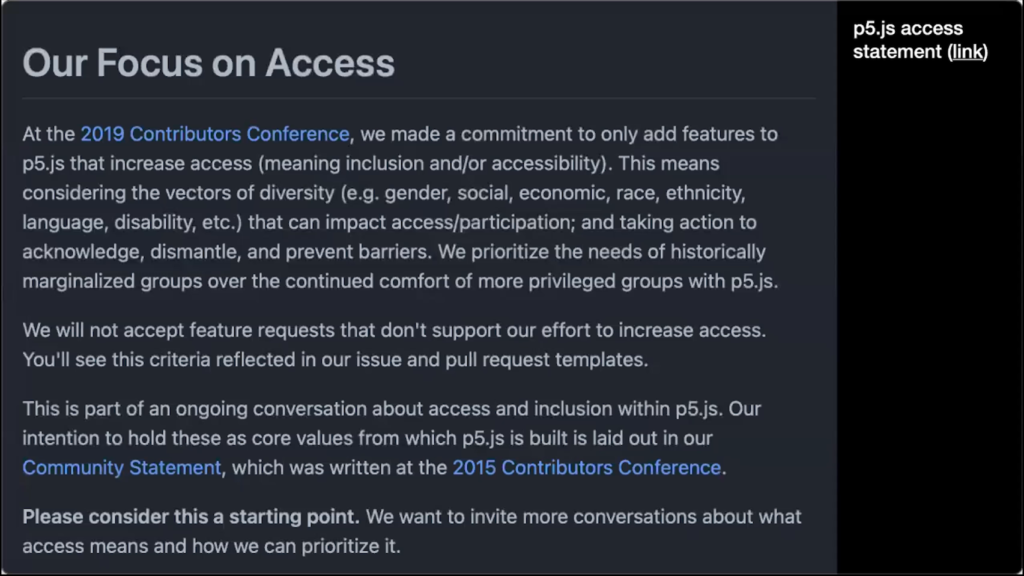
So anyways I’m going to share a couple of pieces of the statement. I won’t read through all of it, but you can see the beginning kind of recaps a bit about the Contributor’s Conference. I’ll read the first paragraph briefly.
At the 2019 Contributors Conference, we made a commitment to only add features to p5.js that increase access (meaning inclusion and/or accessibility). This means considering the vectors of diversity (e.g. gender, social, economic, race, ethnicity, language, disability, etc.) that can impact access/participation; and taking action to acknowledge, dismantle, and prevent barriers. We prioritize the needs of historically marginalized groups over the continued comfort of more privileged groups with p5.js.
p5.js access statement
I love that people in earlier talks today have shown the p5.js community statement, which is a little bit different than this but very much in the same line. Similar words, similar attitude, similar values, just I would maybe characterize it like extending it a little bit even further.
So the next part talks about how we will not accept requests that don’t support our effort to increase access.
And then we talk a little bit about how this is part of ongoing efforts and acknowledge the work that has been happening in the past.

So I’ll talk about the goals for this statements. I’ll be honest, these are retroactive goals, these are things that after the fact I was like oh yeah, these were the things I felt like I and others were shooting for. Like having a clear boundary and a clear criteria so this focus, this goal, is clear to others and not just people who were in the room when we talked about it.
When we talked about not adding new features or not doing work that doesn’t serve a particular goal, I think it was also important for us to affirm our commitment to maintenance of the features that we have; to make it clear that we’re not letting certain parts of p5.js fall into disrepair.
Also I wanted to call out specific examples of groups we consider within this prioritization of access. I think it’s really important to make these things concrete, even if we’ll never name all the groups that we need to. But we can at least give some examples and some starting places for people to have a conversation.
Also wanted to call out specific projects and work that’s already happening in this area. Because again there’s been a lot of work that’s been happening since essentially the inception of p5.js that falls very much in the same theme.
I also wanted to not screw up language about oppressed peoples, especially groups that I myself am not involved in. That was definitely something that I was anxious about personally. I’m very grateful for others that were involved in the writing process to help bring other perspectives and knowledges to that document.
And also give people an entry point to the conversation about access. That was really important, too, and something that I specifically remember Lauren making sure that was highlighted at multiple points during this process, is that this isn’t meant to shut people down, even if it’s meant to say “no” sometimes. Because we’re saying no so we can say yes to other things. And because we want what access means for p5.js to be a conversation.
vlc-00_15_23-2021–07-15–16h06m38s641
Increasing access is not a focus on expanding the raw number of people in the p5.js community. It is a focus on making p5.js available to and approachable for people who are excluded from the p5.js community (intentionally or not) and from similar tools and communities. Access here means making p5.js better for: People who speak languages other than English; Black people, Indigenous peoples, and People of Color; People who are lesbian, gay, bisexual, trans, or queer; People with marginalized genders; People with disabilities or illness; People who lack opportunities and/or resources to engage with creative coding due to class or income; People with little or no prior experience in open source and creative coding; and other people who are systemically excluded and historically underrepresented.
And so I have another image here that shows the kinds of access that we outline. I won’t go into detail about this, but I will talk about some parts— I think many of the groups in this list or the ideas in this list are kind of reflected in that initial paragraph.
But I also want talk about that gratitude first, of course. For Lauren McCarthy, Luis Morales-Navarro, Kenneth Lim, aarón montoya-moraga, Dorothy Santos, and johanna hedva, who all had like direct…I guess pen to paper in a digital sense, on this document that was put together. And of course we’ll be revisiting it over time.
But I also wanted to share that there’s language that we couldn’t collectively find that we wanted to find. I think it’s important to acknowledge that the statement isn’t by any means perfect and that I think that maybe you could say some amount of discomfort with certain parts of how it’s been laid out. I’m sharing part of this process so that others can see what this might look like. You could also go to the GitHub repository for p5.js and see the pull requests and the conversations that happened about that, and all the changes that were made from the very initial draft. I think maybe this kind of demystifies what this process could look like.
So, I don’t think we were able to find language that really outlined access for people who aren’t in the United States. There’s definitely a heavy component of people who don’t speak English and prioritizing them in that statement, but there’s also other vectors of just geography that we weren’t able to capture, I don’t think. Maybe I should reemphasize, it wasn’t that we weren’t able to find these because we didn’t try, it was because we tried and we couldn’t in that initial pass.
We also looked for better language for “marginalized” or “underrepresented,” and I think there’s just internal asterisks about better ways we can say this in the future.

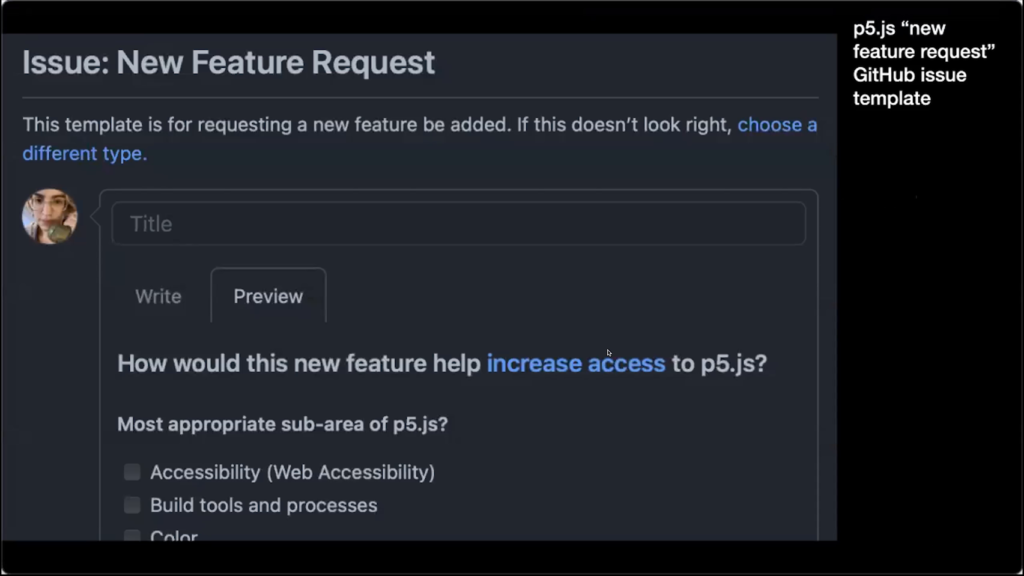
But putting aside the actual statement, another important piece that we did was we incorporated this into the issue templates, the new feature requests, on the p5.js GitHub repo. So this is an example here. You can see where you open a new issue as a feature request, the first question that is asked is “How would this new feature help increase access to p5.js?” And this is something I think everyone had suggested while we were writing this out—maybe it was Kenneth—that we did shortly thereafter. And I think we’ve had a lot of really interesting conversations because of this small piece, that I think really pushed us or moved us in the direction that Lauren had brought up initially about how do we make this an ongoing conversation for people that are maybe very involved in the project but also maybe who are newer to the project as well.
And so I’m going to highlight a couple of those conversations because I think there are some really interesting things. Some of the common responses to this access prompt were many people leave it unanswered. Which is okay. Like we can bring it up in the discussion afterwards and talk about how this fits into access. Sometimes it means they didn’t care, they didn’t see, sometimes it means they don’t know. And that’s also totally fine.
Some people will discuss the impact of translation or localization efforts on access, which totally 100% makes sense, is a common theme that I’ve seen reading through some of these.
We’ve also gotten some stories from educators about their students’ experiences, and that’s been really cool to hear some of those first-hand stories.
And also a couple of times we’ve gotten people just talking about their personal challenges with p5.js. I’ll share one of those in a second, but it’s really cool to see people be vulnerable in response to this question as well.

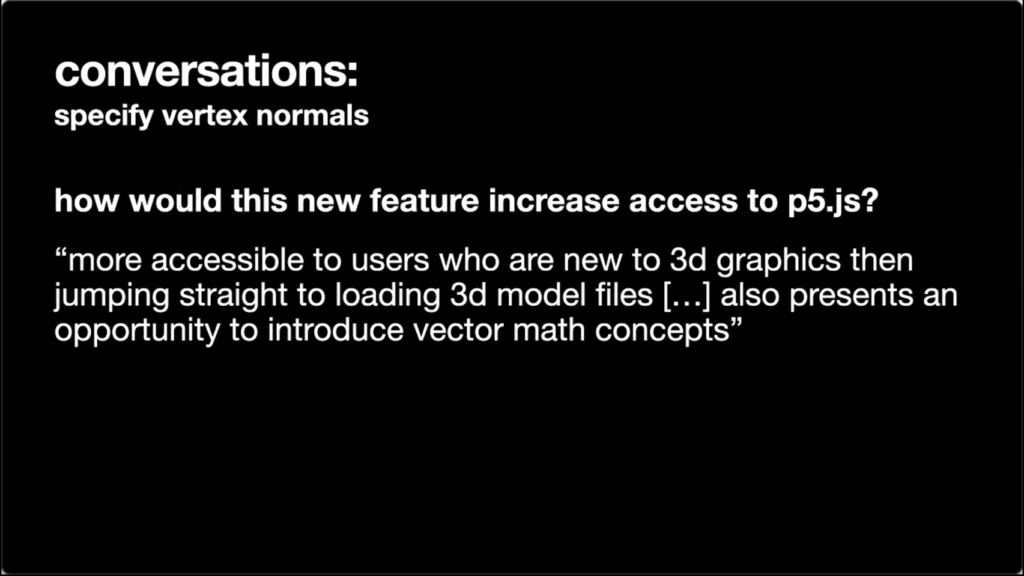
So in this example, this is a feature somebody had filed about adding the ability to specify vertex normals when drawing three-dimensional geometry. And honestly sometimes I’m not super familiar or skilled at 3D graphics? Sometimes when I see a feature request like this my eyes will glaze over a little bit. But having this piece in here about “this would make things more accessible to users who are new to 3D graphics than jumping straight into 3D model files,” which I know can be challenging, especially for someone who’s new to that process. And it “also presents an opportunity to introduce vector math concepts” in an education setting.
So in some ways for me it’s not even about vertex normals and whether we support that or not, it’s about this conversation about whose lives does this make better, how does it help people get more involved in the project, and how does it help people who are learning about the various concepts involved in making art with software along the way, too.

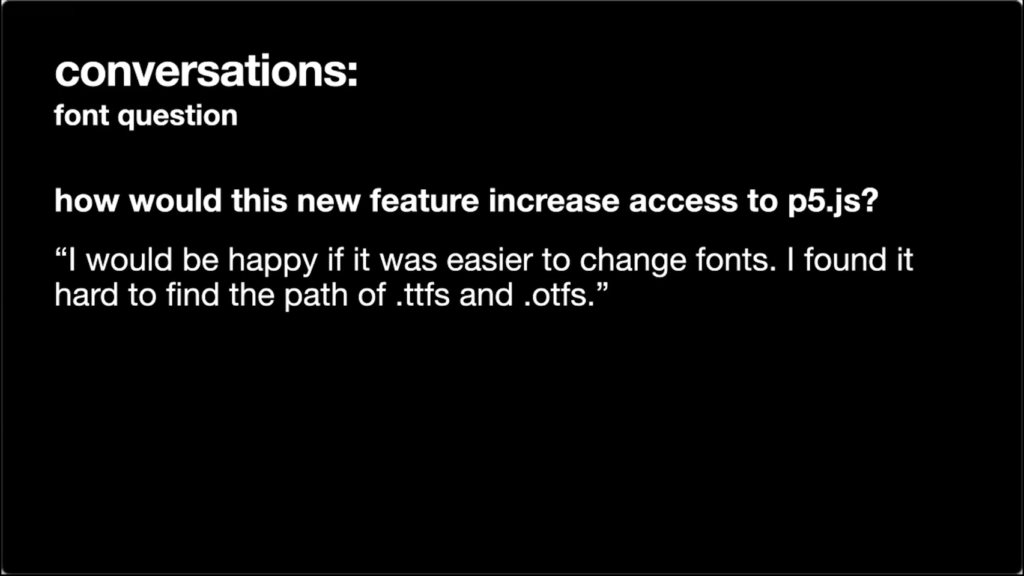
Another one was, this is an example of someone just being really vulnerable. It was an issue someone had filed a question about how to load or list fonts or something like that. And in response to the question about access, they said, “I would be happy if it was easier to change fonts. I found it hard to find the path of .ttfs and .otfs,” which are two different kinds of font files.
I actually thought it was so sweet that this person’s response to this question about access, which can feel pretty…maybe abstract I imagine for certain people? But they were just really “This is my personal thing that I had a problem with.” I think this falls under that category of making it easier for people to get involved in the project or use the project, and I totally agree with that.
I think also outside of people submitting issues and talking about how they think access weaves into it is also being able to hold ourselves accountable for how we make sure that we maintain this focus over time on access.

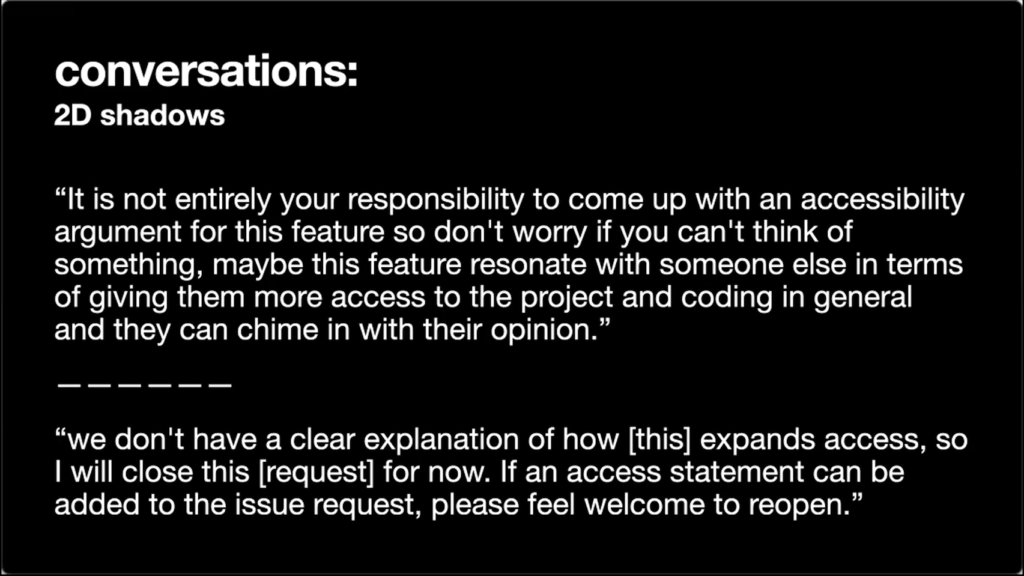
I’m running a little bit short on time here but I will talk about these case ideas really quick. One is someone came in and they said “I don’t know how this fits into access,” after being asked. And we talked. This is one I think Kenneth had responded to, where he said “It’s not your responsibility to come up with the accessibility argument on your own. Let’s leave the issue open and have others chime in.”
I think we left the issue open for maybe three or four months and no one had really come to add more to the conversation. And so then we said okay, well there’s not a clear explanation for how this expands access. It doesn’t seem like there’s a lot of interest in this, so we’re gonna close the issue but we’re happy to talk about this more if anyone has ideas around access.
And I think it’s really important that if we’re going to say no to something that we explain why. And we also give them a way to know what would change that conversation and enable us to kind of…or make us feel more open to revisiting it.

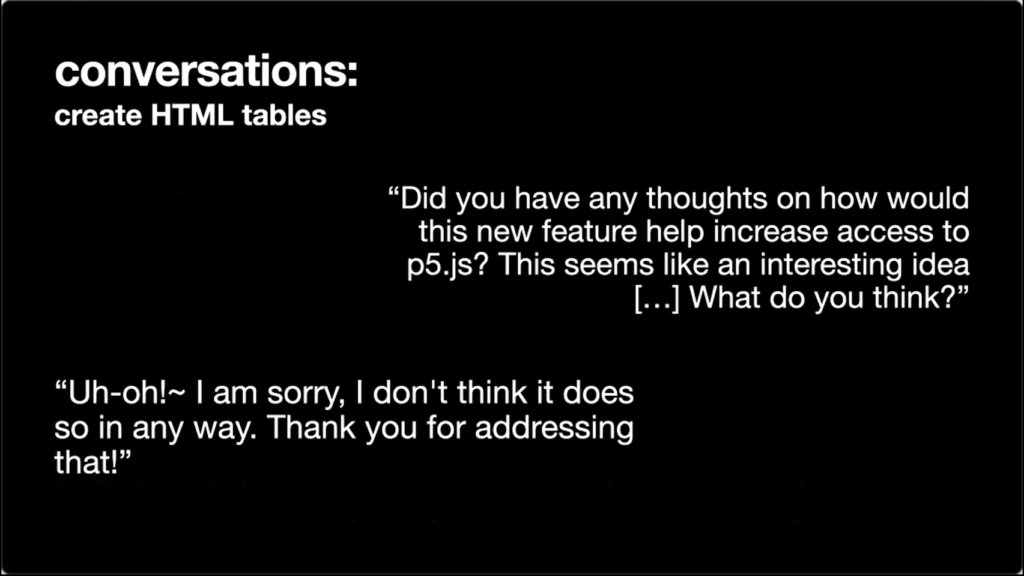
This is a somewhat funny one where we had asked “Did you have any thoughts on how this feature would help increase access?” And the person replied “Oh! I’m sorry. I don’t think it does so in any way. Thanks for addressing that!”
And again, I just really appreciate the vulnerability and I think there’s a longer conversation we can have. Someone actually replied I think a day or two after to say “Actually I think this has this entry point into access.” And that’s really cool. I’m just so grateful and thankful for all the different things that people have been talking about that have to do with access, like just as part of our day-to-day activity in the GitHub repo for p5.js.

And so I’ll just reemphasize here that I think community agreements are also a tool, just in the way that like software and so many other things are. And that for me, maybe I write code but I think that community is much closer to the kind of work that I’m interested in that I do and want to be doing more of.
So, what’s next? I think what’s next is us moving beyond these maybe…I guess you could call them maybe more isolated or one-off conversations. And I think I want to find a way for us to be able to do more like coimagining as people in, and out, or at the boundaries or various positionalities of the p5.js community, like think about what does access mean to us and how we want to see access to p5.js grow and change in the future. Again, I think these conversations in the repo have been really inspiring, and I’m thinking about ways that we can have those in more facilitated, group kind of ways.
So, thanks so much for having me and listening to me. So let me know what you think. I would love to hear about how you would want to see access grow and change for p5.js. Feel free to find me on Twitter or Instagram, again as @outofambit. My DMs are open. And thanks again, everyone, for such a wonderful day to just talk to you about this.
