Today I kind of want to share a path that I went through from taking a personal tool which is…like a personal toy tool to the point that it’s a professional tool that I can use in my everyday work for whatever kind of work I do.
Archive (Page 1 of 2)

I’m going to talk about p5.js and web accessibility, and particularly about creating infrastructure for accessibility in an open source creative community.

Why am I here? I’m here actually for the community for the work that we do together as a group of people that care deeply about care and access and all these different issues and approachability and things like that.

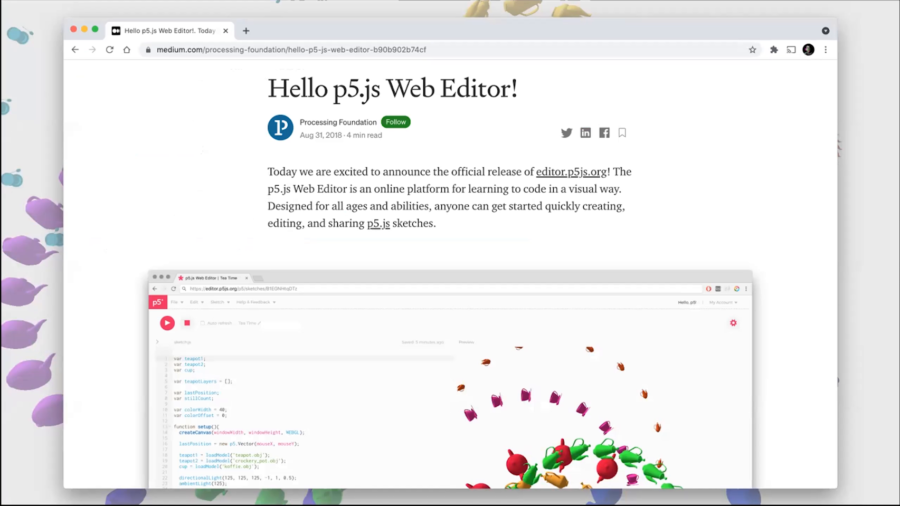
I wanted to talk about how I got into coding and art. And how I started working on the p5 editor, since now I’ve been working on it for five years and maybe it seems sort of like if you want to do something like that like…how do you do it? And why is it important to me?

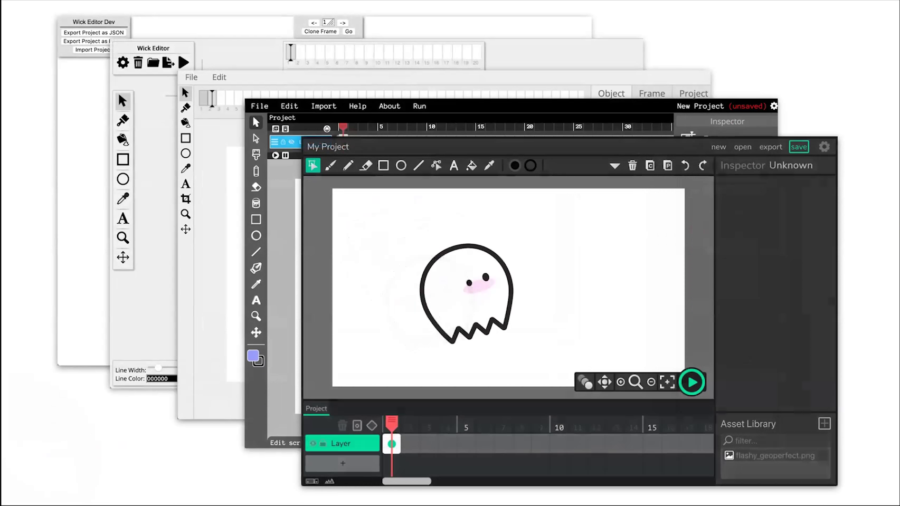
Today, I really want to talk about how we built Wick Editor to grow with the users that were using the tool, and some things that I wish I knew when we started.

I’m gonna try and frame things around the idea of digital citizenship. And I used lower case here because I don’t always love the term “citizen” and it’s been misused a lot over time. But I think there’s something here, and I was very much inspired by some of the earlier speakers this week and their thinking about the roles we play and the ways that we work together to accomplish these bigger things.

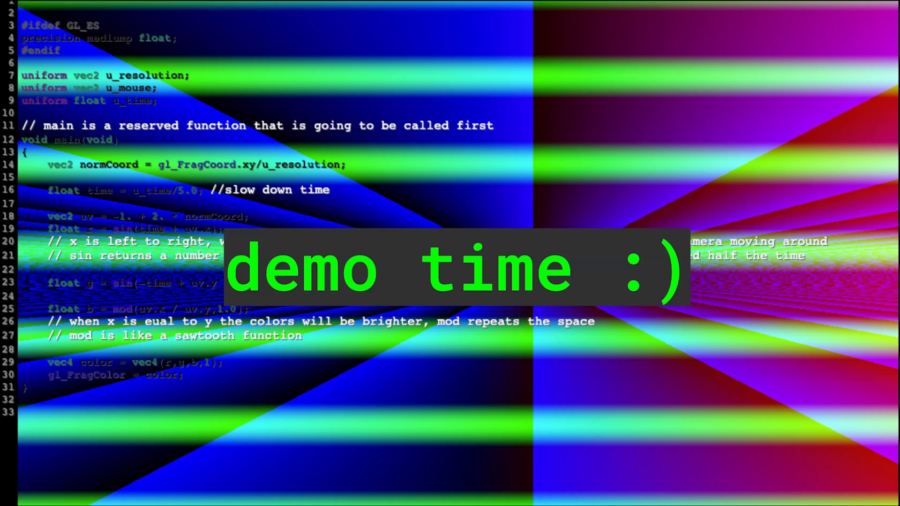
Livecoding is where two programmers, one to create music and one to create visuals, will be on stage or livestreaming code that will create music and code that will create visuals alongside it. And as you can see on the screen we will also display the code as what it is compiled to is creating the sound of the music. So it creates this one-to-one transparency of like, the code that you’re seeing is exactly what you’re experiencing.

A little bit about Satin. Its architecture and components are designed to maximize flow and minimize friction. I think while I’m working on things I’m also learning by coding. So I think if you can enjoy that process as much as possible you’re gonna really have a lot of fun but also learn as much as possible.

I wanted a platform that I felt agency over and that other people could feel agency over, where it felt like it was yours and you could tend to it and invest in it, and have something to look back on as maybe a log of growth and change and of remembering how ideas were formed.

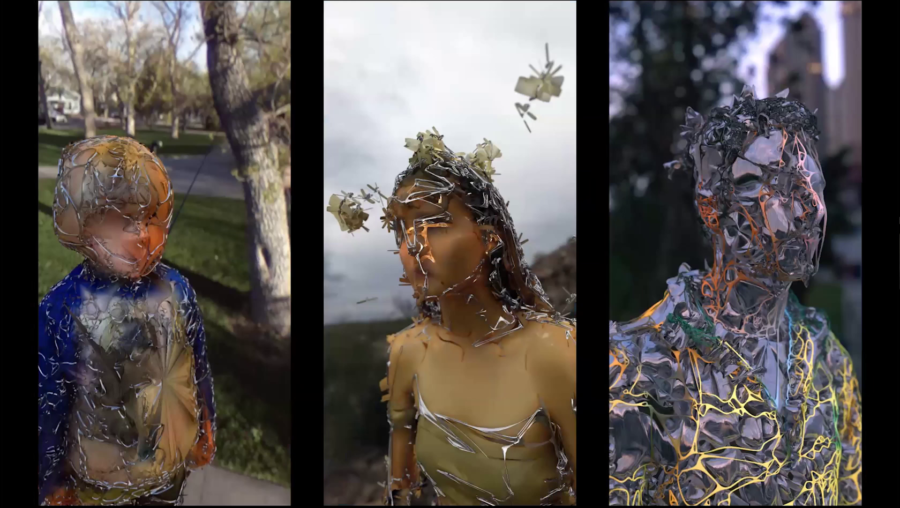
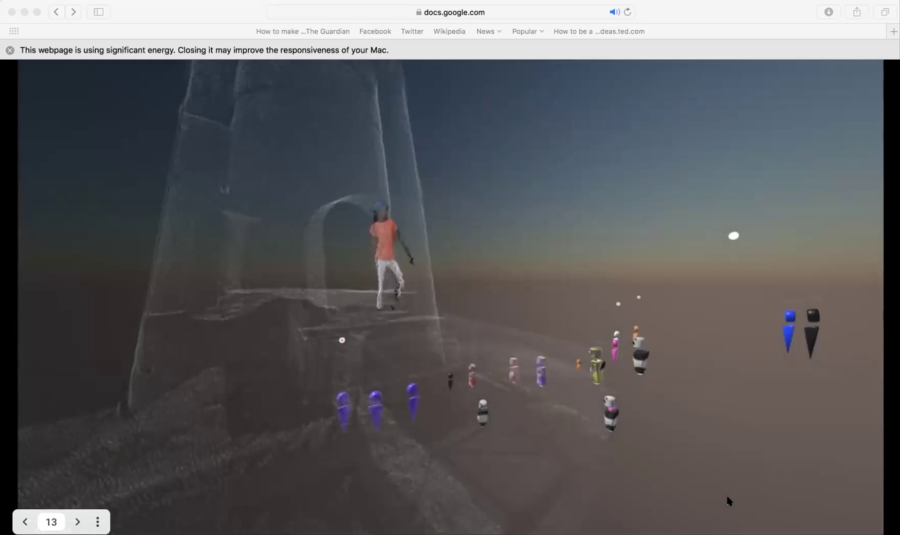
We are envisioning low-cost open hardware, open source software, that would allow artists to create virtual performances in Mozilla Hubs, which is a social virtuality platform. And throughout this process that was very much spearheaded by my artistic creation of performance in Mozilla Hubs, we came up with an educational program that would allow any artist to create their own live volumetric performance.

